自从在aardio中了解到htmlayout后,就有点对这个扩展爱不释手了。原来用原生的Windows控件写软件总觉得样子比较丑,现在用了htmlayout之后就很少用原生的Windows控件来开发软件了,而Windows下的自绘技术又比较复杂,虽然aardio中有自定义控件而且通过自定义控件功能也能做出很漂亮的界面,但是我个人而言还是比较喜欢用htmlayout来开发界面,不但简单而且方便,还因为我本身也是web程序员出生对html,css很熟悉,所以更加倾向于用html来开发系统。
aardio htmlayout = 自由度高,界面漂亮,现在结合aardio中的模板语法,更加可以用开发网站的思路来开发网站,从而增加了开发效率。
为了在项目中能够更快捷地使用起来,结合以前开发的经验和论坛上的一些教程,特地花了一点时间做了一个简单的基础框架后期也是慢慢把这个框架的功能再完善起来,方便自己也是方便大家,框架也参考了现在比较流行的CSS框架bootstrap3.0的样式。
废话不多说,看软件截图效果、主要源码吧。

软件登录首页
软件系统模拟了登录功能,登录成功后再进入到软件主界面。
import win.ui;
import win.ui.atom;
import config;
/*DSG{{*/
var mainForm = win.form(text="Htmlayout界面 - Yimao软件";right=1250;bottom=740;border="none")
mainForm.add()
/*}}*/
/*冲突窗口的句柄,该函数会自动激活此窗口*/
var atom,hwnd = mainForm.atom("AC90A6E8-E5CA-4954-A29D-2DE5857077D2");
if(!atom){
/*为窗口设置原子值可以避免一个程序重复运行多个实例*/
win.quitMessage(); return;
}
//显示登录框
var loginForm = mainForm.loadForm("\dlg\login.aardio");
var logined = loginForm.doModal();
//关闭登录窗口操作时,关闭窗口
if(logined != 'success'){
return ;
}
import web.layout;
import web.layout.behavior;
import web.layout.behavior.tabs;
import web.layout.behavior.windowCommand;
import web.layout.fontAwesome;
// 自定义behavior
import web.layout.behavior.openNewModal;
// 打开网页
var wbLayout = web.layout( mainForm );
wbLayout.go("\layout\main.aardio");
//添加阴影边框
import win.ui.shadow;
win.ui.shadow( mainForm, 50, 3 );
mainForm.show();
win.loopMessage();
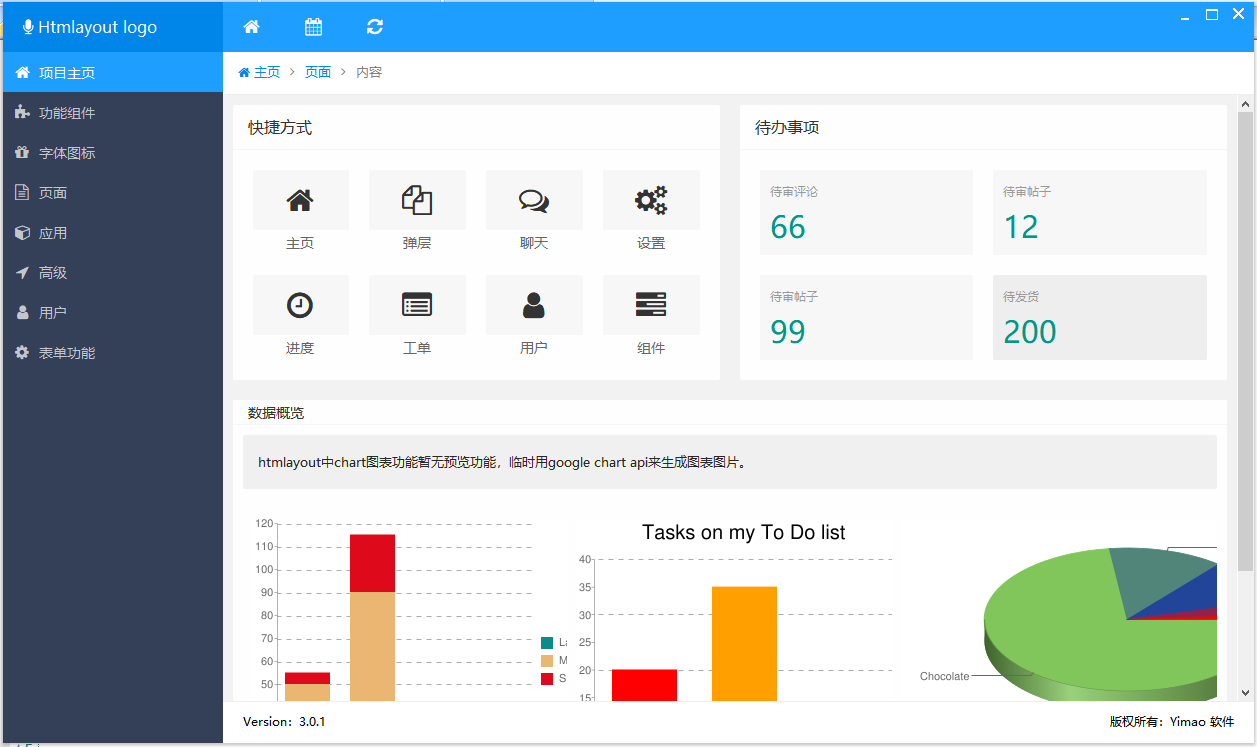
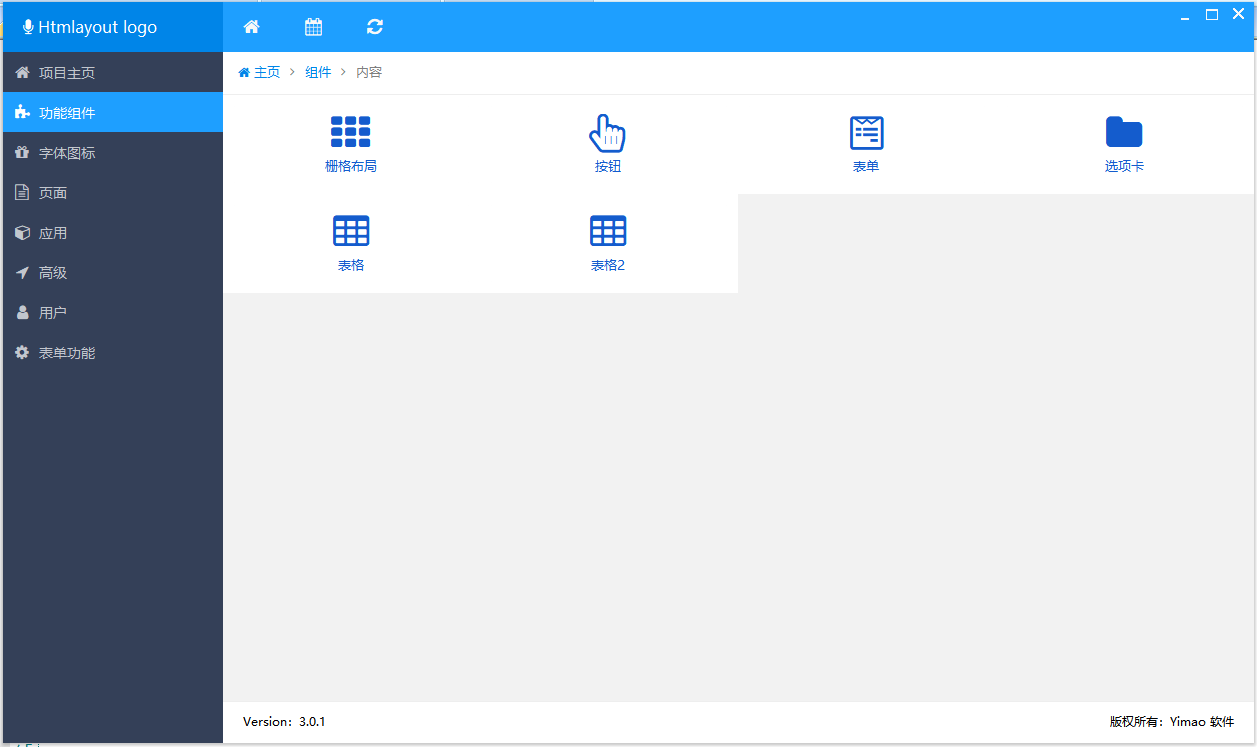
软件管理首页
软件主界面是采用现在比较流行的扁平化设计,分上下左右结构,顶部导航可以按自己的要求配置栏目条,左侧导航可以配置功能菜单。首页的模块鼠标移上去会有一定的背景过渡效果。目前制作好的控件有:简易栅格化,按钮,表单,标签,表格,文字图标。

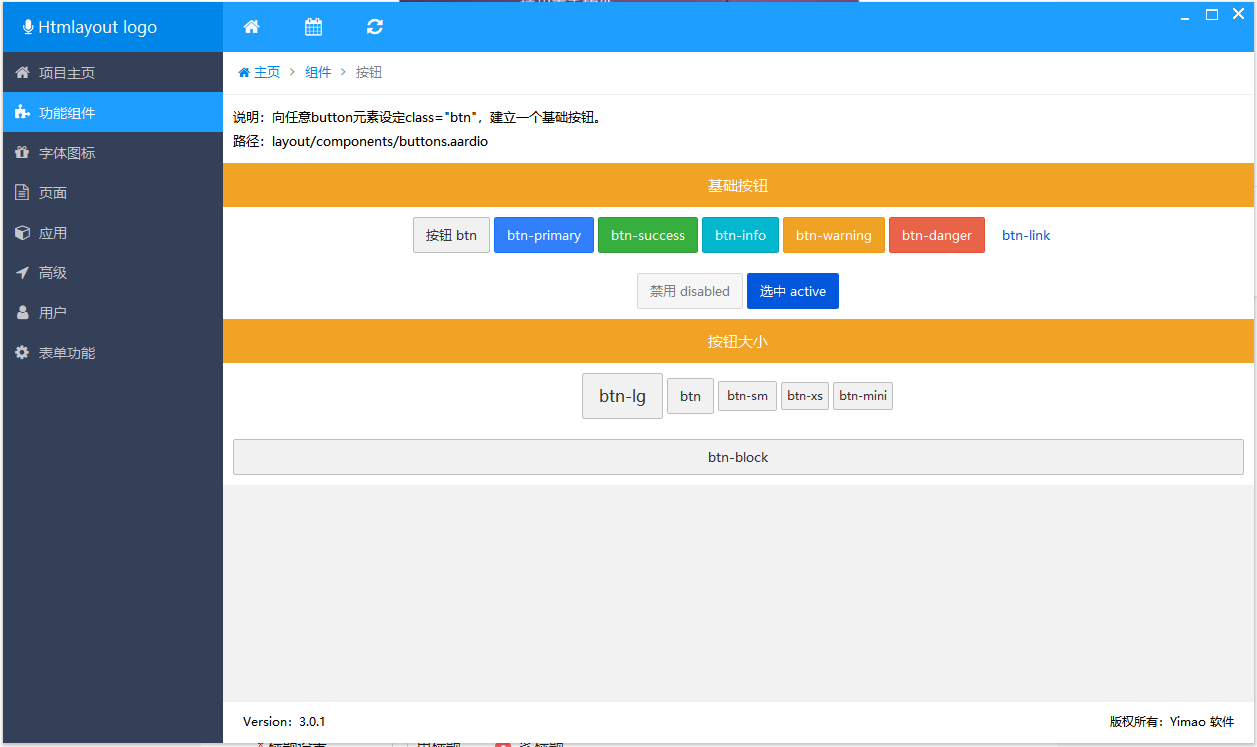
按钮支持的样式
按钮参考bootstrap样式,使用时只要样式中添加class="btn"就可以
样式:btn-primary,btn-warning,btn-danger,btn-success,btn-info
大小:btn-xs,btn-sm,btn-lg
状态:btn-disable,btn-active
<button type="button" class="btn btn-primary">提交按钮</button>
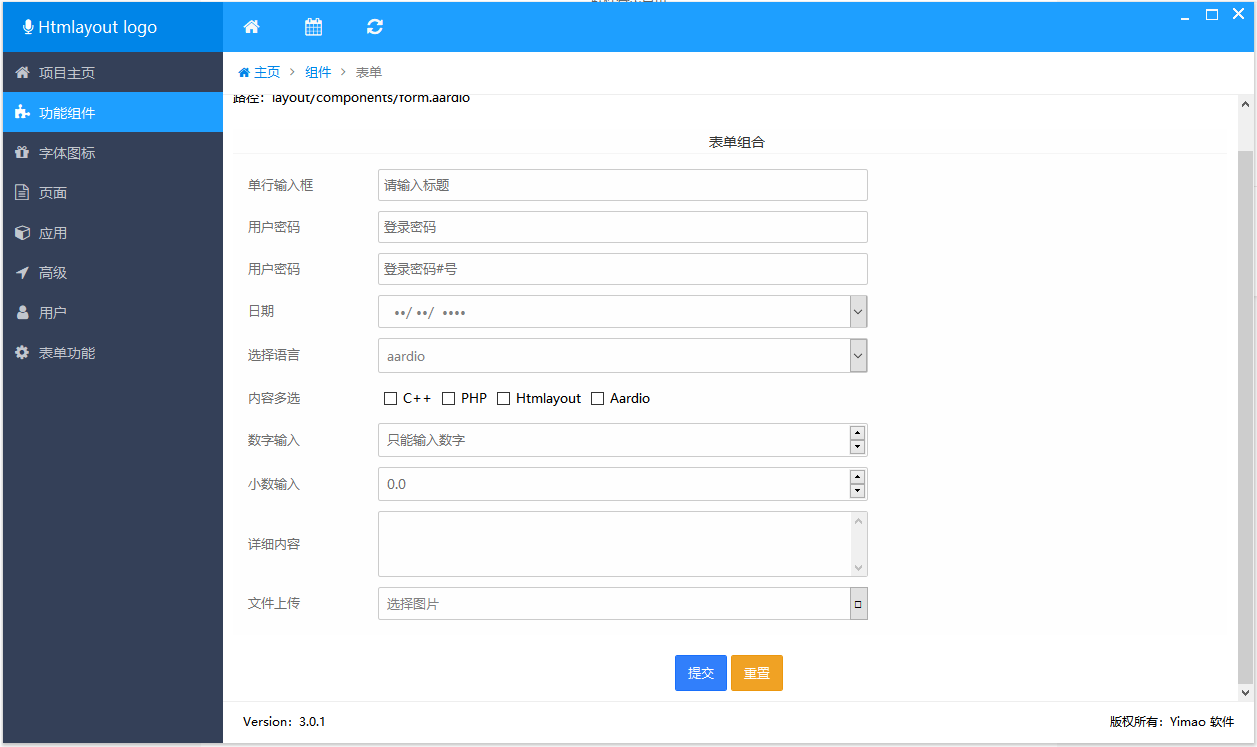
统一了表单样式
表单主要样式还是系统自带的,这里主要是对大小,宽度等基本样式做了调整,保证了页面中表单样式的一致性。
<input type="text" class="form-control" name="" novalue="请输入用户名">
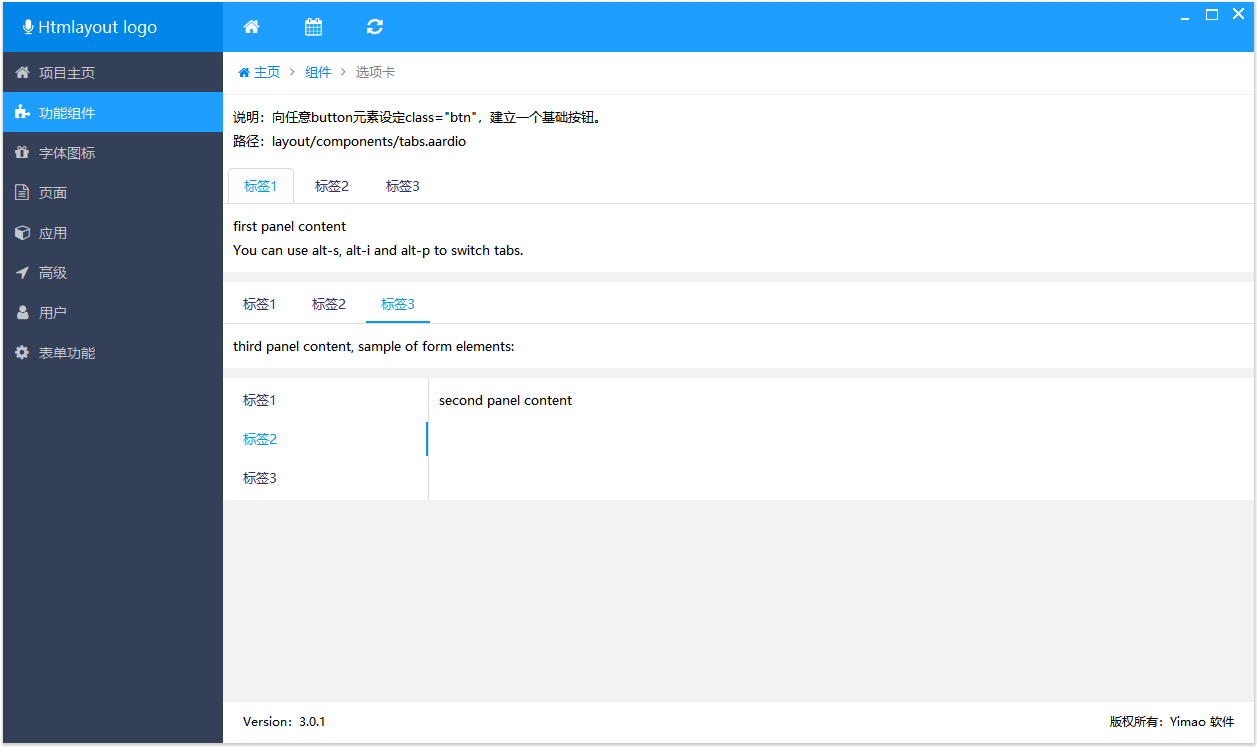
优化了tabs样式
这里对标签页增加了二个样式。还可以根据需求,可对tabs切换条左右上下的调整。

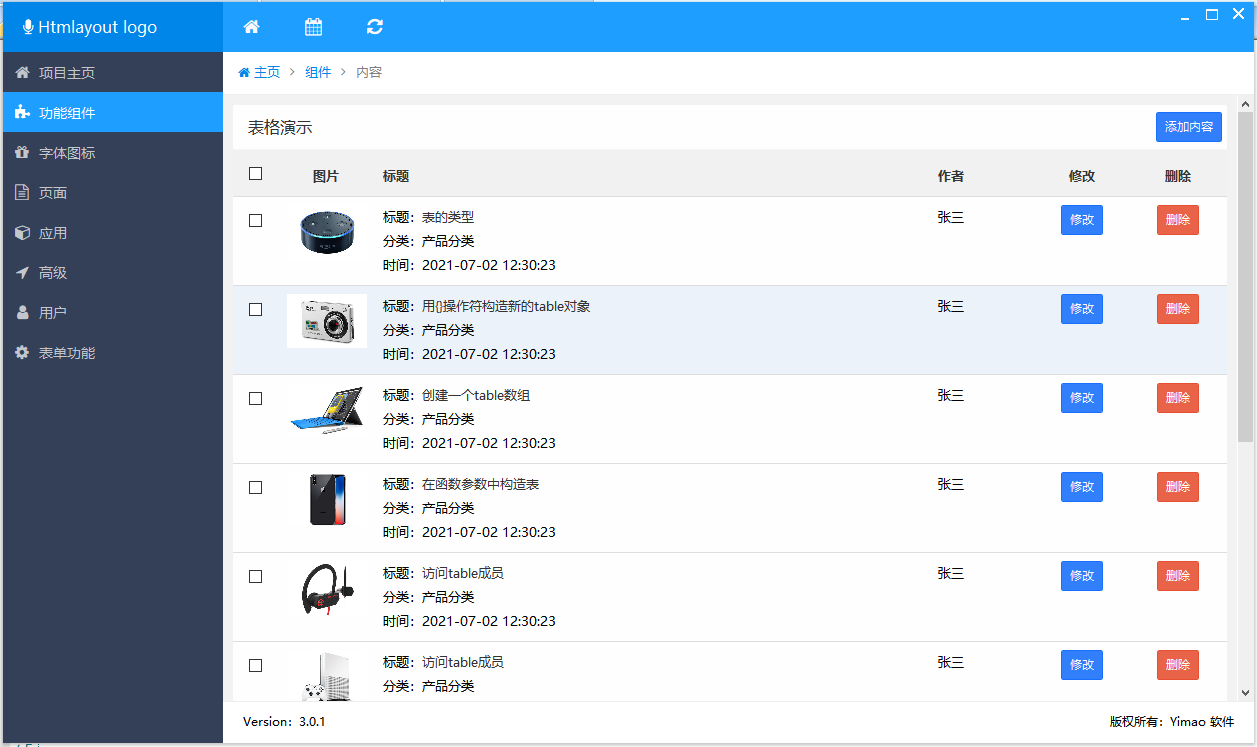
表格产品管理样式

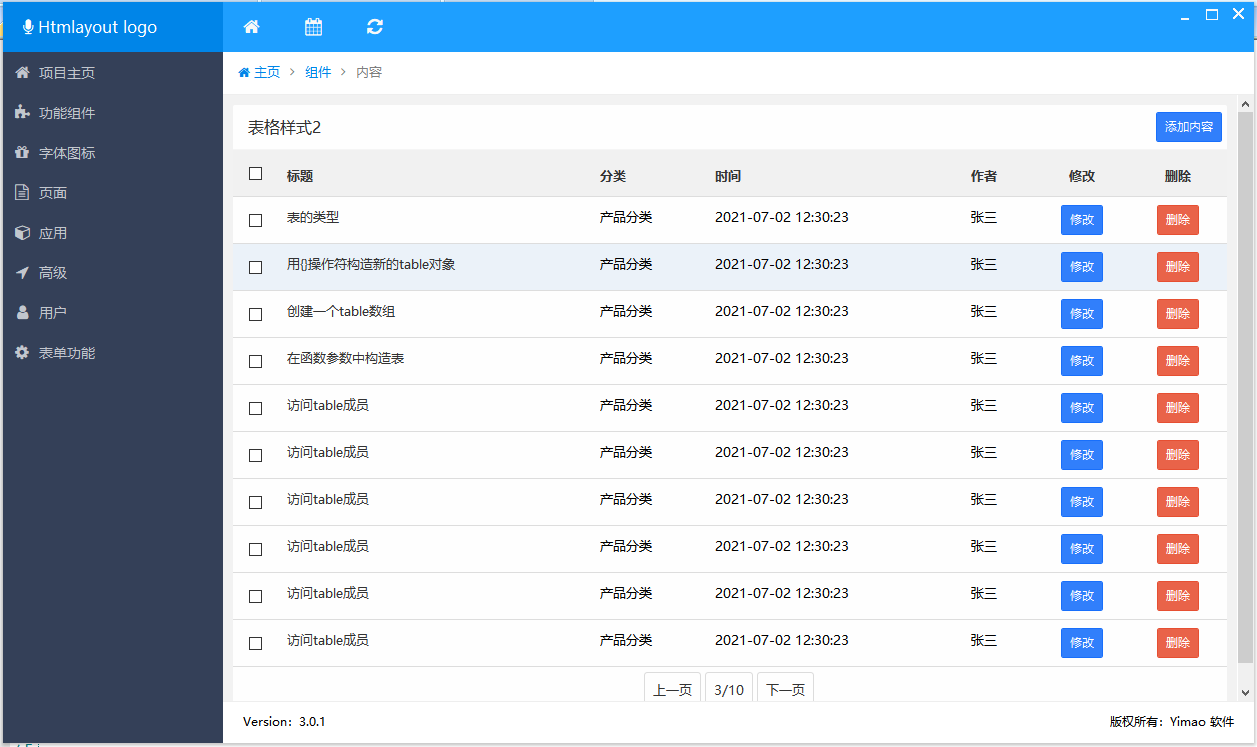
表格文章列表样式
表格只是设置了样式,暂时还没有添加behavior,更多的功能还没有完善,需要后面慢慢地增强功能。

目前提供的样式

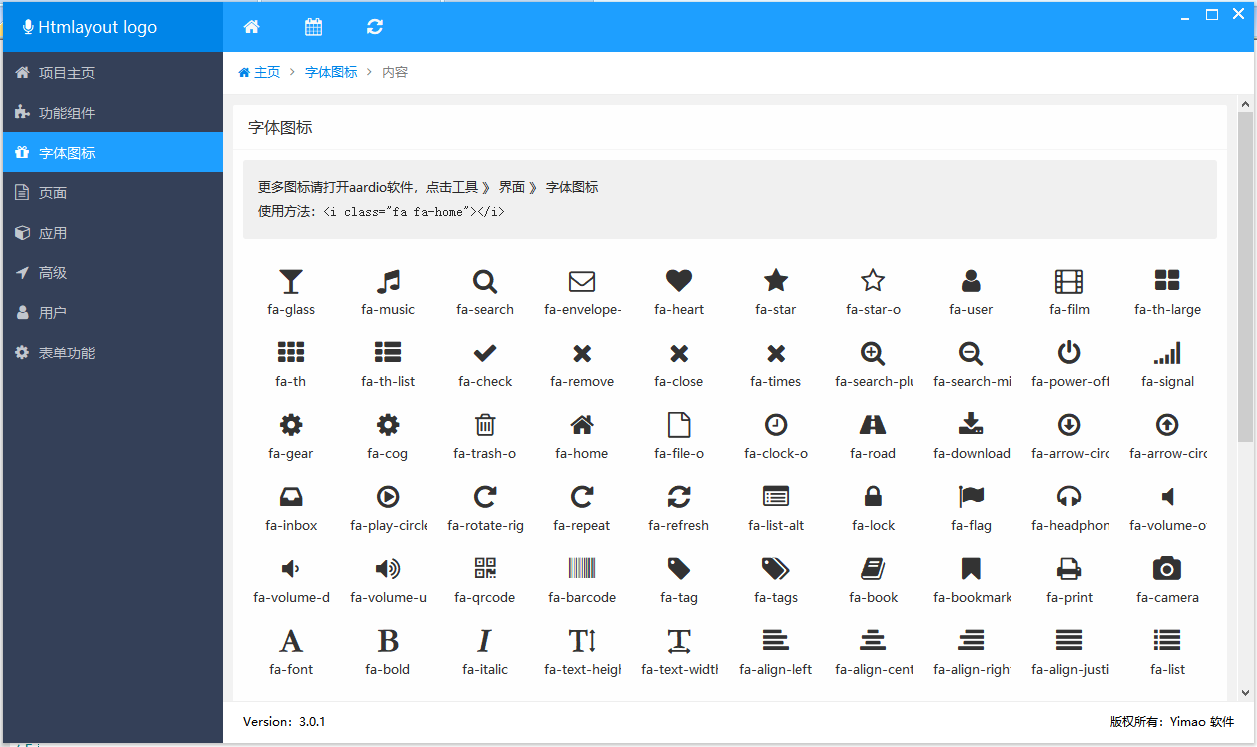
文字图标(官方支持)
这是软件作者把网上FontAwesome字体整合到了软件里面,搭软件界面再也不用为了小图标而发愁了。
目前软件优化的功能不多,以基础框架和小功能为主,如果你觉得界面还不错想要获取当前项目框架的源码。请在下面留言或私信给我。
| 主题数 177 | 今日评论 0 | 今日主题 0 |
