Jacen He
web.form 基于系统自带浏览器组件,生成的软件体积极小。使用网页做界面 —— 有很多成熟、美观的开源网页组件可以直接拿来用,先看几个范例:
aardio 范例 / Web界面 / web.form / jQuery / lightslider :
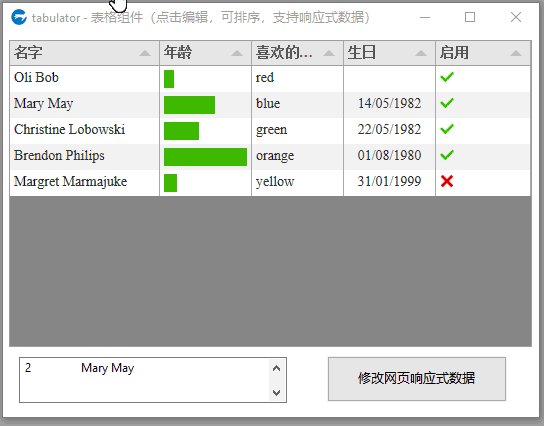
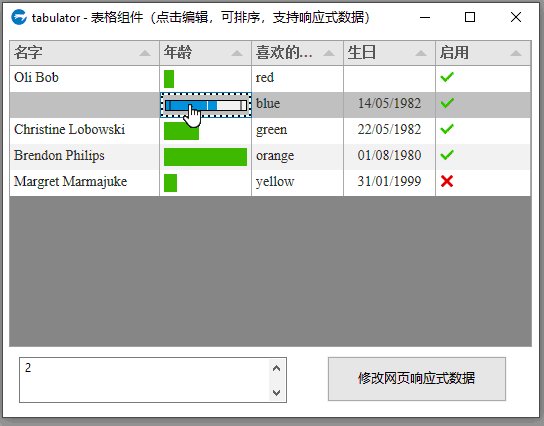
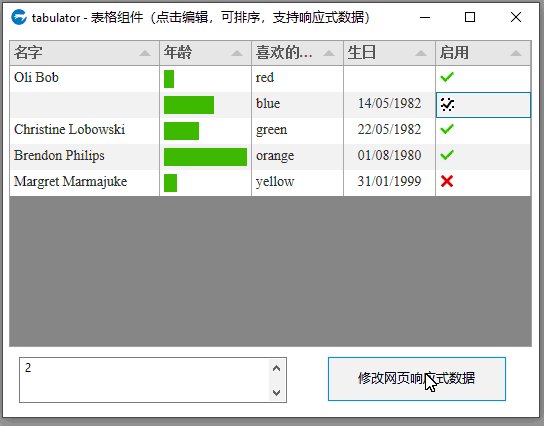
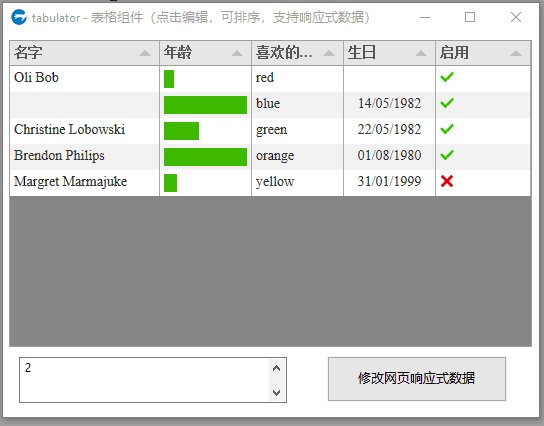
aardio 范例 / Web界面 / web.form / DataTables / Tabulator:

图片
aardio 范例 / Web界面 / web.form / jQuery / Select2:
图片
aardio 范例 / Web界面 / web.form / jQuery / iCheck:
图片
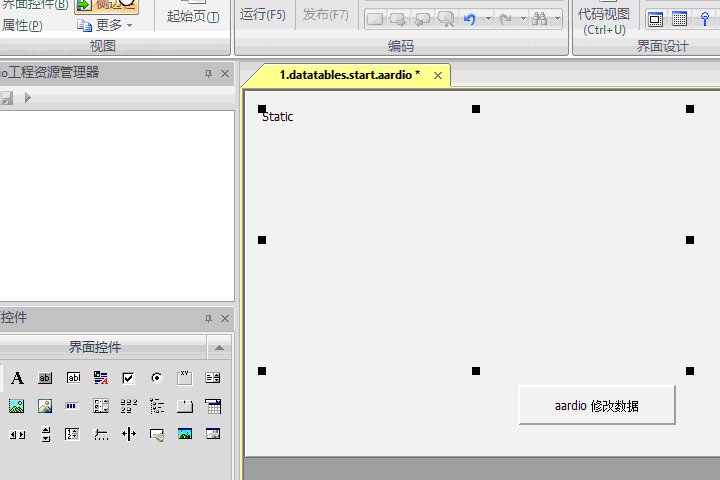
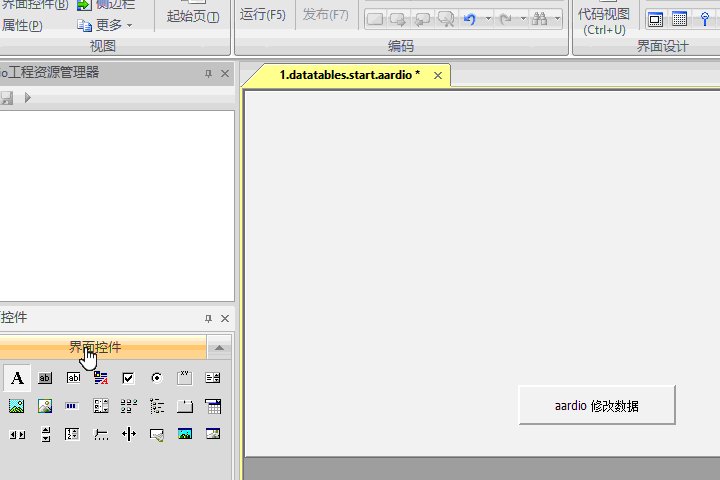
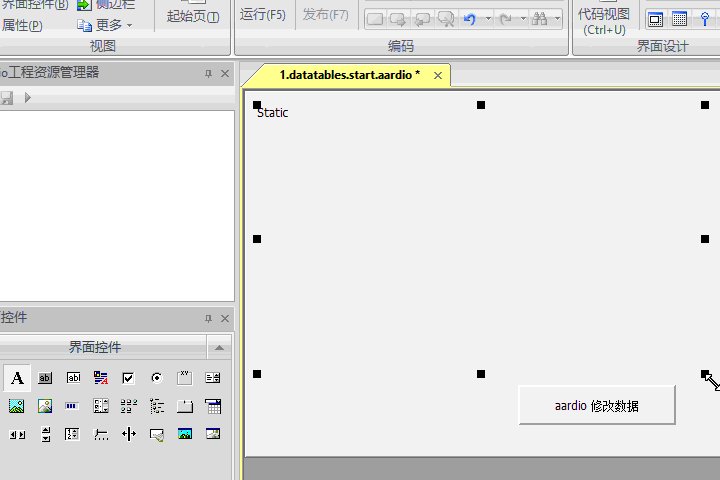
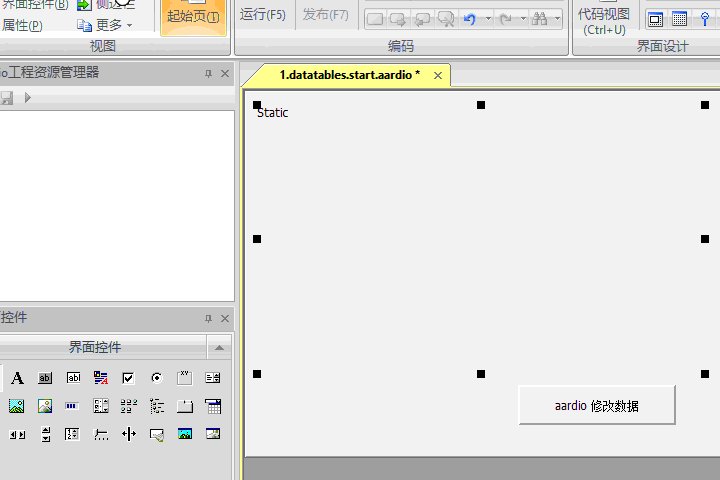
一起再来练一遍,打开 aardio 拖一个 static 控件到界面上 —— 用来显示网页:

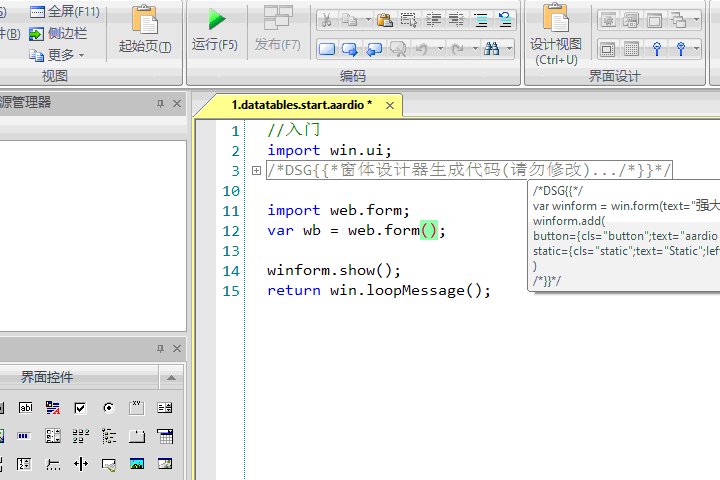
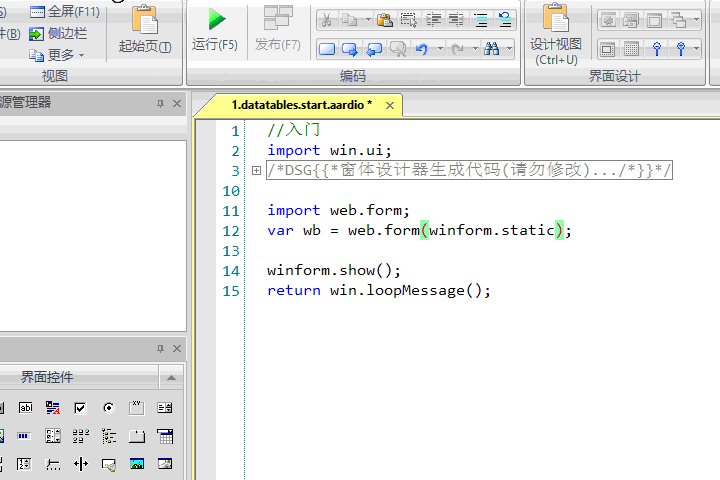
然后切换到代码视图,添加以下代码:
import web.form;
var wb = web.form(winform.static);
上面代码在 winform.static 控件窗口内创建浏览器对象 wb。

使用
wb.html = "<html></html>"
就可以写网页了。
使用
wb.go("网址")
可以打开指定的网页。
使用
wb.go("/res/index.html")
可以打开资源目录的网页,资源目录可以嵌入 EXE 生成 独立 EXE 文件,放心不用多写一句代码。
使用
var url = wsock.tcp.simpleHttpServer.startUrl("/res/index.html")
wb.go( url )
可以创建一个嵌入式 HTTP 服务器打开资源目录下的网页。可以用来支持一些只能通过 HTTP 服务器访问的组件。
使用
wb.getEle()
wb.queryEles()
可以获取网页节点。
使用 wb.script 可以直接访问 JavaScript 对象,例如在 aardio 里执行
wb.script.alert("测试")
就是调用 JavaScript 里的 alert 函数。
也可以用 wb.external 导出 aardio 函数给网页调用,例如在 aardio 中这样写:
wb.external = {
add = function(a,b){
return a b
}
}
在网页 JavaScript 里就可以通过
external.add( 12,3 )
调用这个 aardio 函数了。
aardio 可以直接使用 JavaScript 函数返回的对象,JavaScript 也可以直接使用 aardio 函数返回的对象,这是系统 IE 浏览器控件一个极大的优势。
有一些表格组件,需要使用纯 JavaScript 对象作为数据源,那么我们可以在 aardio 中将对象转换为 JSON,然后在 JavaScript 中再用 eval 或 JSON.parser 转回去,例如 aardio 中这样写:
import web.json;
wb.external = {
getData = function(){
var data = {
{id:1, name:"Oli Bob", age:"12", col:"red", dob:"",enabled:true},
{id:2, name:"Mary May", age:"1", col:"blue", dob:"14/05/1982",enabled:true},
};
web.json.stringifyArray(data);
}
}
对于数组,我们建议用 web.json.stringifyArray 而不是 web.json.stringify 函数生成 JSON。
那么在网页 JavaScript 可以像下面这样还原为纯 JavaScript 对象:
JSON.parse( external.getData() )
IE8 就已经支持 JSON.parse 了,而 Win7 的 IE控件最低版本是 IE8,如果真要兼容老古董的 XP/IE6 - 可以用 eval 取代 JSON.parse,用 eval 还原 JSON 要注意最好是把 JSON 放到 () 里面以避免 {} 被解析为语句块。
Tabulator 支持响应式数据,可以将表格绑定一个 JavaScript 数据对象,修改数据时表格会自动同步显示最新的数据。那么如果我们希望在 aardio 里修改数据源,网页表格里同步显示最新的数据,就不能用上面说的 JSON 传输数据的办法了。
下面我们使用一个更酷的方法,在 aardio 中直接创建一个 JavaScript 数据源,源码如下:
import web.json;
wb.external = {
getReactiveData = function(event){
if( !owner.jsReactiveData ) {
var data = {
{id:1, name:"Oli Bob", age:"12", col:"red", dob:"",enabled:true},
{id:2, name:"Mary May", age:"1", col:"blue", dob:"14/05/1982",enabled:true}
};
data = web.json.stringifyArray(data);
owner.jsReactiveData = wb.script.JSON.parse( data );
}
return owner.jsReactiveData;
}
}
首先我们把 aardio 中的 data 对象转换为 JSON 文本,然后调用 JS 函数
wb.script.JSON.parse( data )
创建一个 JavaScript 对象,然后把这个 wb.external.jsReactiveData 对象返回给 Tabulator 表格。
这样我们就可以在 aardio 中修改 wb.external.jsReactiveData 并实时刷新网页中的 Tabulator 表格了,aardio 代码如下:
winform.button.oncommand = function(id,event){
var data = wb.external.getReactiveData();
//修改 JS 数据,Tabulator 表格自动刷新。
data[1].age = data[1].age 10;
}
在 aardio 范例中可以查看完整代码:
| 主题数 177 | 今日评论 0 | 今日主题 0 |
